How To Migrate To Google Tag Manager

Google Tag Manager (GTM) is a useful tool for organizing and maintaining your digital marketing tags. It provides a centralized platform for managing tags and events outside of the site’s source code. It makes it a fantastic resource for marketers. It can help them implement tags on their own without relying on limited developer resources. Tags are vital for conversion tracking and measuring results. The ability to quickly update and modify tags can be game changing.
One of the most common hesitations in moving forward is not knowing how to talk about GTM and not understanding the process. This article will cover the standard process of migrating your tags to GTM. This should help you better understand the process and feel more comfortable.
GTM features a robust list of integrated tags and a wide range of firing triggers. GTM also provides useful features like version control, debugging, and testing. With so many features, GTM may sound like it is be complicated to implement. The good news is that it’s not!
Of course, if you have a complex tagging set up, GTM will not fix that on its own. It may take longer to implement GTM in these scenarios but it will dramatically smooth out the process of maintaining and updating tags.
Creating Your Account And Your First Container
Starting off, all of your tags will exist in a GTM container. Rather than placed one by one in the sites HTML, each tag will be inserted via the container. This container is placed on every page of your site. There are two pieces. One piece is placed in the head tag and the other in the body. That’s all there is to it.
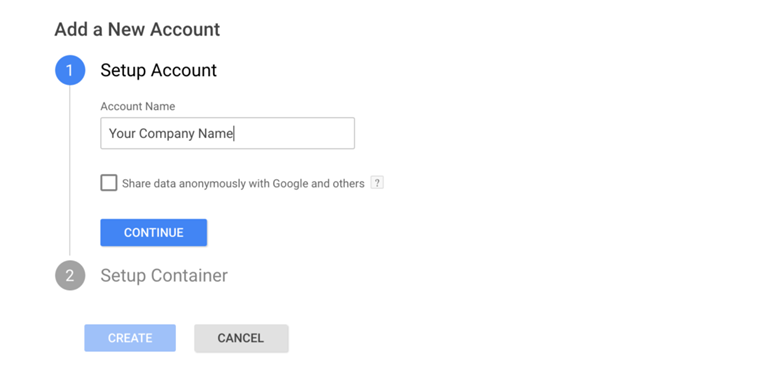
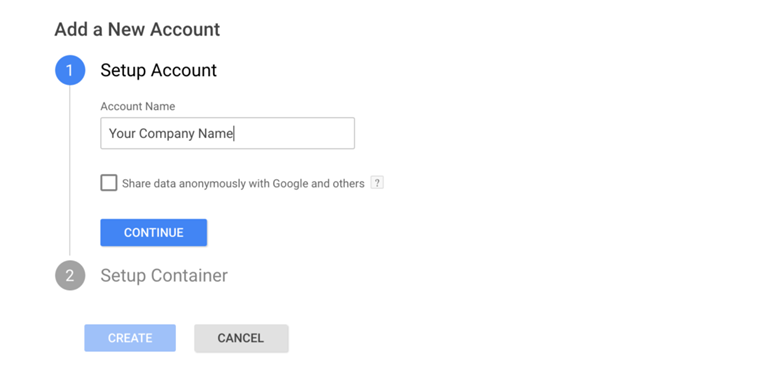
You’ll see a quick set of instructions when you create a container but you can also find it under the admin tab.

If you happen to have other web properties you can create new containers under the same account. Similar to Google Analytics, you want to keep each domain under a separate account for clarity’s sake. While it would be possible to manage multiple sites from one container, imagine the headache of launching a tag on the wrong site.
Mapping Your Tags
It’s best to start planning the transition before you start adding the actual tags. This allows you to develop a scope of what is moving, what you want to track, and where it needs to go. This process also reveals any underlying dependencies.
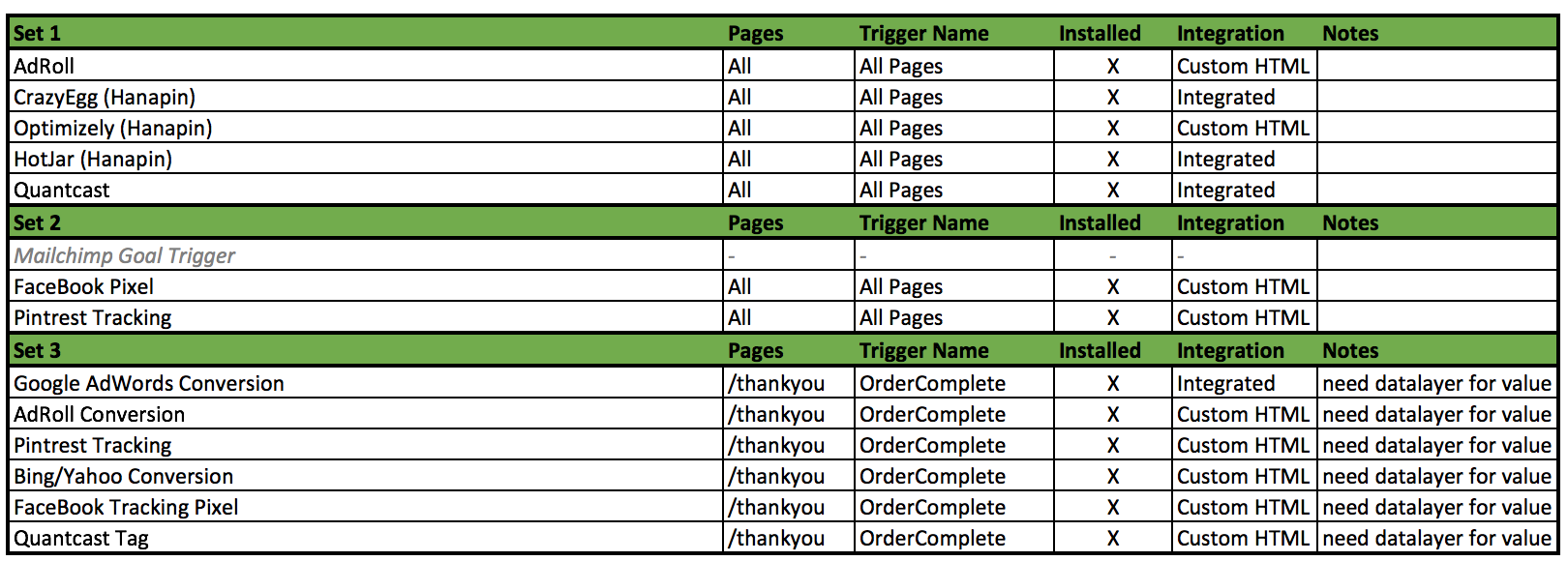
To get started, you can use a simple matrix which outlines the name of the tag, how it will be implemented, when the tag fires, and any additional data you need such as product IDs or order values.

This not only organizes your own efforts but makes it easier for everyone involved to keep tabs on what is being updated in GTM and where it’s going. There won’t be any surprises when it comes time to launch and you realize you needed another team member to update something on the site.
With clear organization, you are less likely to run into issues. For example, occurrences where your conversion pages are missing tags or revenue. All of these are avoidable oversights you can overcome with a simple plan.
Moving The Tags To GTM
There are two steps to launching a tag in GTM. The first is setting up the tag itself. The second part is setting up the trigger, which defines when the tag fires.
Inserting the tag is simple. Many common tags have integrated implementations. You simply fill out a few fields and GTM handles the rest. Some, such as HotJar, only require an ID code.
To create a new tag, move to the tags menu and start the creation process. If you don’t see an integrated option, simply use the custom HTML option. Besides the initial setup, it will work exactly like any of the integrated tags. Once you have the tags in place you’ll need to set a trigger. The trigger defines when and where the tag fires.
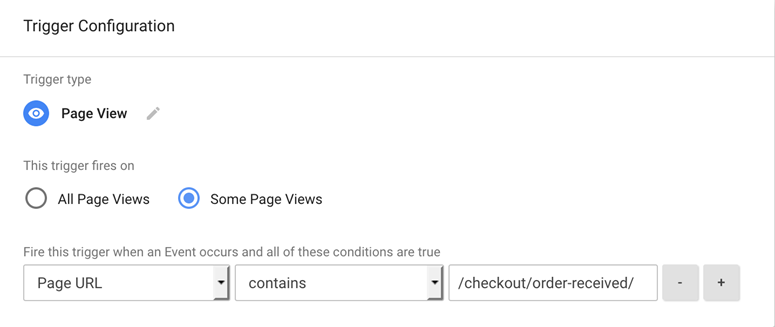
You’ll most often use page view triggers for thank you pages. All you have to do in this case is select “page view > some pages > and select the URL” you want to match.

The great thing about triggers is you can use them multiple times. A trigger can be associated with one or more tags. Once you’ve created a trigger you can apply it to any other tag. This removes the friction and removes the chance of error in setting up your tags.
Setting Up Variables
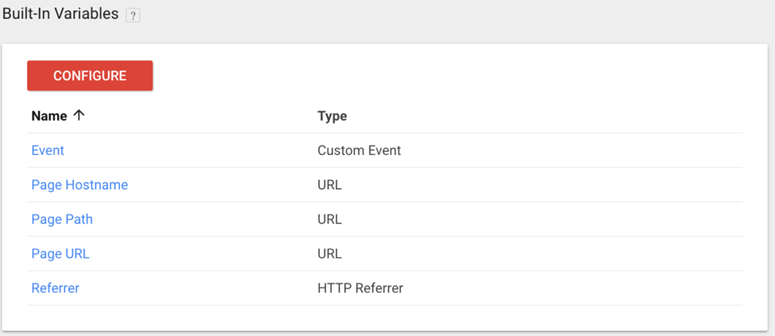
GTM features a large number of built-in variables from click events, to forms, to DOM status. You may not always use them and they aren’t required. Variables can save you time, though, and are very helpful to know when you need them. You can enable any ready made variables through the built-in section of the variables menu.

Clicking any of these will make them accessible through GTM. The same goes for custom variables which you can use to collect information from the data layer.
Once enabled, variables can be easily referenced and inserted into tags or events. If you wanted to insert your custom revenue variable as a custom value in a tag you could simply put {{revenue}} in the tag. GTM would insert the value in the tag for you. The brackets denote a variable rather than text.
You can also use variables to manage custom events. For example, you want to track all contact form submissions and the page they came from. By enabling the form variables and page variables you can create a custom event and fill in the event values with variables such as {{Page Page}} and {{Form ID}}.
One you have your triggers in place you are ready to publish.
Additional Resources
This article covered the basics of moving to GTM but did not come anywhere near an exhaustive resource. We’ve also skipped over quite a few of the technical details. The resources below go into even further details and may be used as a guide for specific issues and advanced features.
Simo Ahava – Google Tag Manager Articles



