Now that you’ve got Client Buy-In for Mobile and learned about Mobile Landing Page Best Practices, It’s time to build a mobile site if you don’t have one!
If you have a Google Rep, I don’t think there’s any way you’ve gotten around hearing all about HowToGoMo. If you or your client don’t have the resources for a mobile site, this is A GREAT way to start testing mobile traffic. Hopefully you can show the value to your client (or boss) and get some funds to invest in a really stellar mobile site. We recently used this site, which uses DudaMobile, to build out a mobile page for a client that didn’t have resources for a full build-out, and we’ve gotten great results!
The Build:
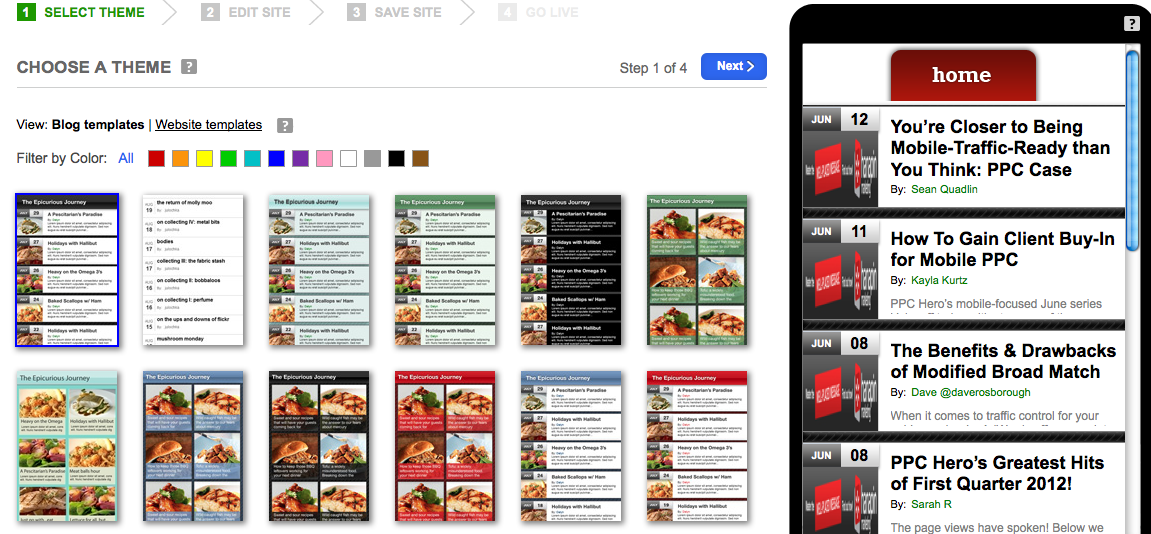
Step 1: Theme
So, the first step is to pick a theme. I’m using PPC Hero as an example, here, so I picked “blog templates”, but you’ll probably want “website templates”. Here you have a lot of different choices for templates and colors to choose from.
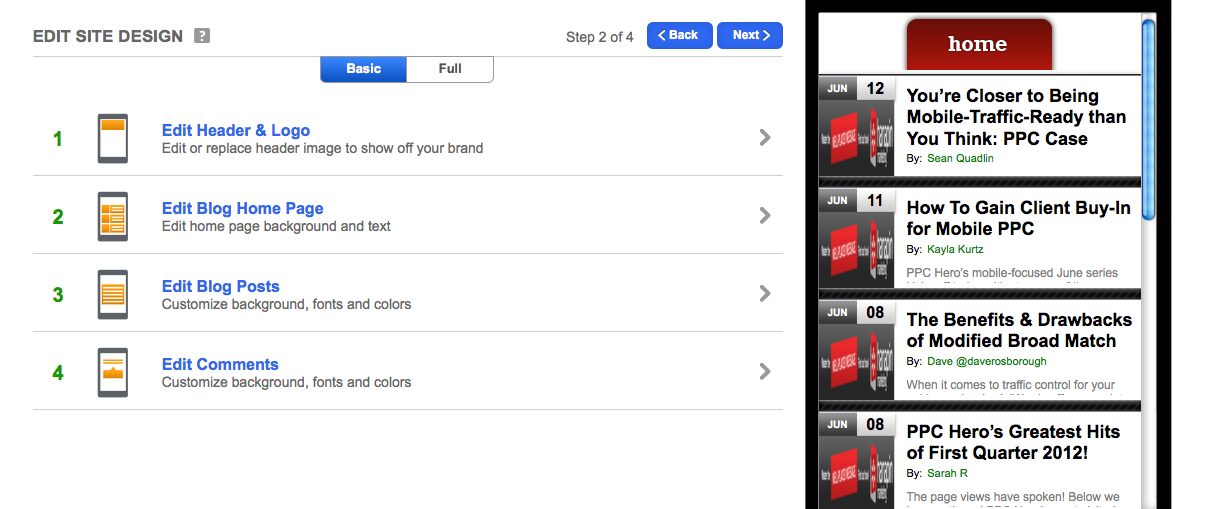
Step 2: Editing
Here’s where you’re going to spend all your time! The first option is to edit the header and logo. You can change the logo image, you can resize it, change the alignment, change the link, add a border, change the shape, and you can crop it. That’s a lot of stuff! That’s not even all. If you’re savvy in html or css, there’s even an option to change that. So, you can edit pretty much everything about your new mobile site at pretty detailed levels. Oh, and this is just the “basic” editing mode. Let’s check out the “full” editing mode.
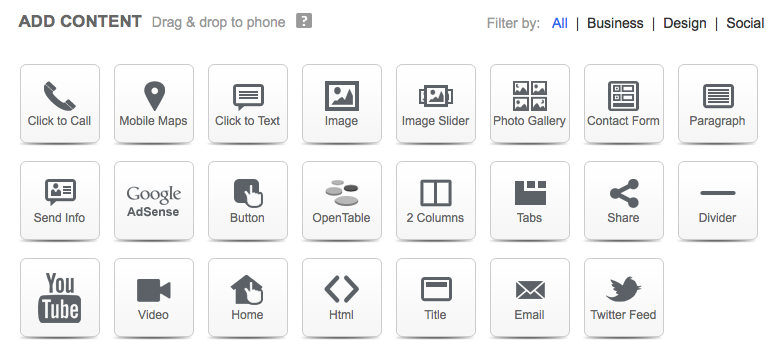
With the “full” editing mode, you can add content by dragging and dropping it onto your page.
For out client, an e-commerce client, I really liked the image slider feature for sliding through products. I then linked each product image to the product’s purchase page. You can put options to click to text and click to call, which will really make the most of your mobile traffic if you’ve got the set-up to handle it. One of the drag and drops is html, which means if your web design knowledge is more advanced, do whatever you want!
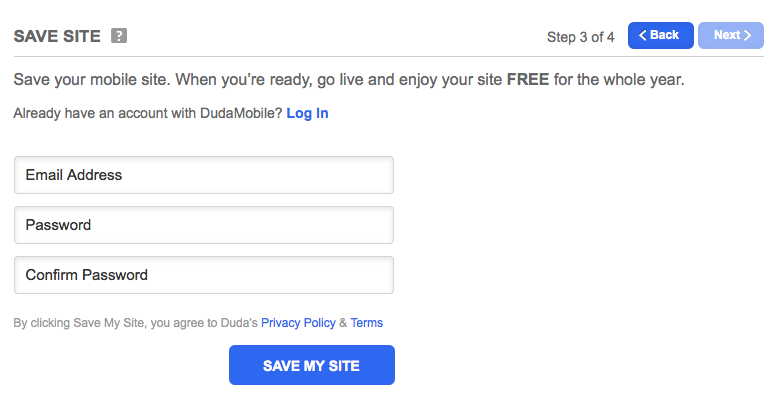
Step 3: Save Site
Whenever you’re done editing, you just give them some login info, and your site is saved! There’s one important thing to note here: just like the screenshot shows, this site is only free for a year. I mean, it’s a year, and that gives you plenty of time to prove the value of having a mobile site. And besides, after that, it’s only $108 a year.
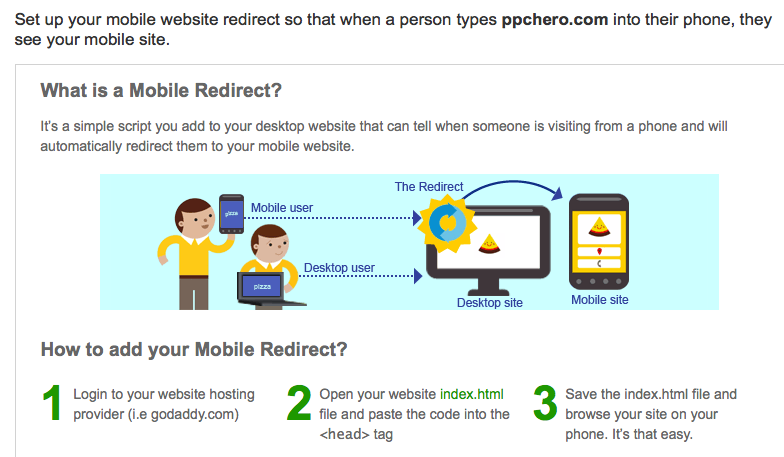
Step 4: Go Live!
If you’re only using this for PPC management, you don’t need to set up a redirect. Just use the destination URL they give you to put into your mobile ads. But, if you’re using the mobile site for ALL mobile traffic, then set up a redirect for your site through your website hosting provider. That way all your traffic from mobile devices gets sent there.
The Ugly:
Guys, I’m sorry to say this, but it wasn’t all roses and butterflies with this mobile site build-out. There were some issues we ran into that I just want to tell you about in hopes you’ll not waste the 20+ hours trying to solve the same mistakes we made.
1. Saving
We had the WORST time trying to save our work. I think we had to re-do everything three times. We finally got so frustrated we called a rep at Duda and was told we have to clear our cache every time we save our work. So, that’s weird, but even after doing that, we still had troubles saving stuff. We ended up finding that we had to go through the back-end settings to save the site, and that worked out OK. We still had trouble with saving some changes. We could move an image down, clear our cache, save from the back-end, and go back to find the image where we’d moved it from.
2. Checkout
For some reason, mobile-izing the checkout made it not function correctly. We ended up just selecting to NOT mobile-ize the checkout pages through the back-end “settings” option.
Case Study:
So, here’s the cool part! First of all, we tried sending mobile traffic to this particular client’s regular site, and after four days, it was shut down because the site sucked so badly on mobile devices. Google sited “rendering issues”. We know, Google, we know. So, we made a mobile site for them and re-directed all traffic to the new mobile URL. Our strategy was to just use keywords that had converted for the past 30 days as a test. So, with that, we got 4 sales at a $2.52 ROAS in a 13 day period! Well worth the time invested in building out the mobile site. Now that we’re sure the mobile site is doing well, we plan on building out the campaigns fully to increase conversions.
I know there are other free mobile site building tools out there, what do you guys use? Have any of you used DudeMobile? What was your experience and results?