Introduction to Google Tag Manager

Ever had issues keeping track of which tracking codes go where? Whether it’s Google Analytics, Bing, AdWords or remarketing, the simple truth is that there are a lot of different snippets you need to keep track of these days. That’s where Google Tag Manager comes to help out!
What’s the scoop?
Google Tag Manager was launched back in October as a way to keep all of your tags in one place. Not only does this help keep source code cleaner (by being placed in the correct place), and theoretically speed up website loading times, it also means that multiple users can make remote changes to website codes without needing the help of a developer.
This is great if you work with particularly unresponsive developers – it means you can handle all code changes quickly and easily without having to wait for a new release. It also means you can have different teams making changes remotely – such as your PPC agency, your in house content team, and your developer team, without having to go through complicated channels.
Structure Overview:
Once you sign up for Google Tag Manager you have the option to create new or see your existing accounts. If you work for an agency, you should have an account for each client whose GTM you manage.
Within each account you have buckets that Google calls ‘Containers’ – these are where you group similar sections of code. In the example shown below – we have an account for Hanapin Marketing, but separate containers for PPC Hero and for Hanapinmarketing.com. The reason for this is because we have separate Analytics codes for those two sites, and separate AdWords accounts and tracking codes, hence they need to be kept in separate buckets. If we had a subdomain such as blog.hanapinmarketing.com, we would keep that within the Hanapinmarketing.com container as some of our codes will still apply to that part of the site.
Once you have your containers set up, you might want to give access to other users. This is very straightforward and you can control permissions at the account and container level.
Adding Tags:
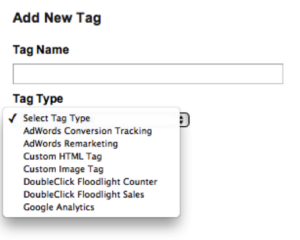
Assuming you’ve set up your account and containers and added relevant users, you’ll want to start building out your list of tags. In our case that meant adding Google Analytics, Google AdWords conversion tracking, Google AdWords remarketing and Bing conversion tracking. This is actually pretty straightforward to do. Go into one of your containers and in the top right corner select ‘New Tag’.
From here you will see a drop down list of the tags Google is able to implement for you:
Select Google Analytics from the drop down and name your Tag something obvious like ‘Google Analytics’. Here is what you should see:
You’ll need to find your Analytics ID – you can find this by going into the Analytics admin tab and selecting the web property associated with your site. You’ll then need to set up a rule for when this code shows – in my case I’ve used the generic ‘all pages’ rule, but you might only want this particular code to show in a certain subdomain or on certain pages. To do that you simply need to create a new rule:
You can also add rules to block showing your code for – e.g. test areas of your site. In the ‘more settings’ drop down you have the option to block specific referrers or organic keywords from triggering your tag as well as a number of other features.
The next tag I want to create is the Google AdWords conversion code. Again, Tag Manager has a default option to make this easier for you:
You can get your Conversion ID and Conversion Label by going into you AdWords account and looking at your existing code. As you can see, I’ve set up a rule for my AdWords code that it only appears on our ‘/thankyou’ confirmation page. If I were to add another conversion path in future with a new thank you page, it would be really easy to make this code fire there, simply by adding a new rule with my new URL.
For Bing, things aren’t handed to you as prepackaged as they are for Google products, but it’s pretty simple to add your code in. Simply select custom HTML code and paste in your Bing conversion code.
Again, I’ve set this to only fire on the ‘/thankyou’ page.
That’s the basics of adding tags sorted. Let’s talk a little bit more about rules and macros! As mentioned above, rules tell your tags when to fire. In Hanapin’s PPC Hero container you will see something like this:
The PPC Services Remarketing rule means that our remarketing tag will only fire on our PPC Services page. Pretty straightforward right?
Using Macros enable you to do more advanced things with your tagging. For example you can use macros to look at certain data from your other javascript and determine whether a code should show. For an eCommerce client we set up a Macro to pull the transaction amount from their cart Javascript in order to include revenue data in Google AdWords’ conversion tracking.
The default Macros available are:
- URL – let’s you set rules depending on the URL of the page.
- Referrer – rules based upon the referring site (show specific remarketing codes to users who visited PPC Hero before visiting Hanapin Marketing etc)
- Event – rules based upon users who performed a specific on site event such as watching a video.
I recommend you check out the Google Tag Manager support section on Macros if you’re thinking of using them as they aren’t for beginner users.
Finalizing
Once you’re happy that you’ve got all the tags you need with the correct rules to show them – you can switch over to using Tag Manager. First, check that all your account settings are correct:
If you’re happy that’s all good, you’ll need to remove all your old tags (that you now have in GTM) and replace them with the Tag Manager code snippet.
You can find this in your settings menu, and you’ll have a different snippet per container in your account. You want to place this code immediately following the opening <body> tag.
And that’s it! Pretty straightforward really and should make things much easier for you in the long run. If any of you have positive or negative experiences with the Google Tag Manager let us know in the comments below!